We are going to deploy the latest version of the project on Heroku first and then we’ll see what we need to change if we want to deploy this version on local machine or a server.
Heroku deployment:
This link from Heroku dev center “Getting Started with Rails 3.x on Heroku” is covering the basics needed to connect to Heroku and deploy, which is a very simple process and it relies on git, and the three main commands is:
Creating the application on the Heroku to deploy on, you run this command from the project directory
heroku create pageonex
And then push the project to the Heroku server via git
git push heroku master
Last command is to run the migrations, and that’s it
heroku run rake db:migrate
There is an important note, which is Heroku is using PostgreSQL for the production, so you will have to install PostgreSQL on you’r machine first, and the “pg” and run the bundle command before pushing the code
Installing PostgreSQL isn’t easy, and configuring it is much complex than MySQL for example, so my suggestion if you are not interested to use PostgreSQL (which you can do) so at least install it, so you’ll be able to install the pg gem and bundle the gems
The limitations of Heroku deployment, and how we are dealing with it:
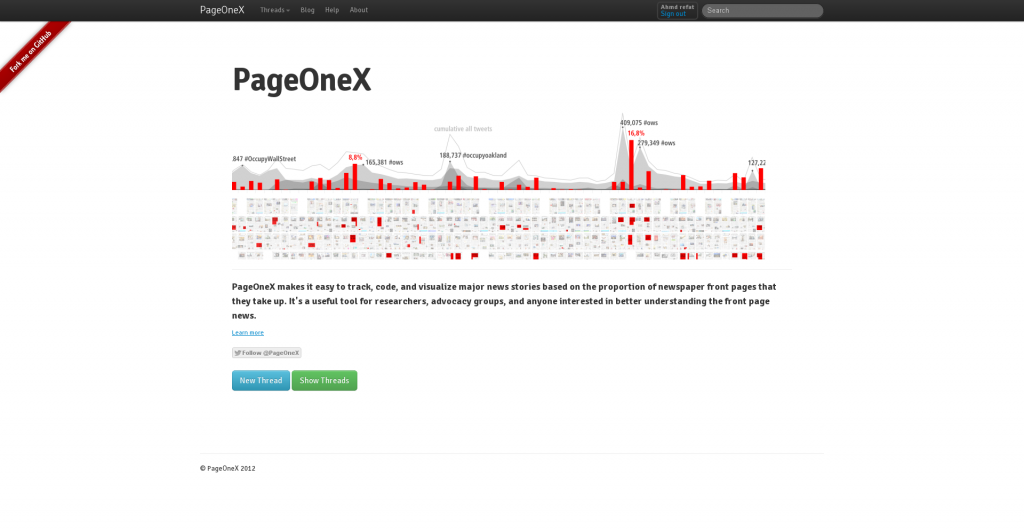
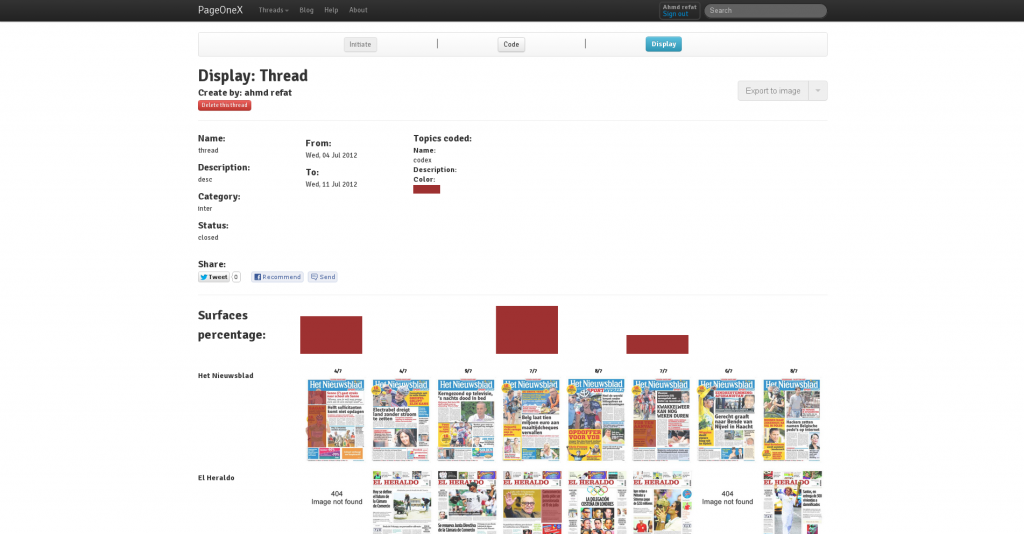
- Disk storage limitation which was causing this images low resolution problem, and this is happening because Heroku remove any images after few hours of storing them, and if the thread contains a huge number of images, so it will fail.The solution for this problem was that we’ve decided not to store the images on the disk, and we will use the direct links from Kiosko to display the images, so because we are trying to fetch many images from the same domain, so Kiosko server send the 300px images instead of the 740px to reduce the bandwidth, but we’ve added the original link of the image beside each image, so if you want to see the full image, you can copy and past the link in a new tab, and we didn’t use a direct link, because it’ll cause the same problem because the request comes from the same domain
- The processing power is very limited (because it’s a free version for sure) so we are not be able to use any image processing libraries in this version like “RMagick”The solution is to comment this library, and use other ways to get the images coordinates (this was the use of RMagick in the kiosko scraper) and not to use the elpais scraper, because it use RMagick to convert the pdf scraped file into images
We are going no to see how to remove the limitation changes in the Heroku deployed version to back to the original code, because we have commented the parts which can’t fit for Heroku, instead of creating new branch for this version, so we’ll list all the files which have to be change, and which parts will have to change exactly in this files
The files that we’ll need to change, and the lines inside each one related to this, to add more highlighted areas:
- app/assets/javascript/coding.js
line 116-117: change this with a loop over all highlighted areas
line 161: change this method to loop over all highlighted areas
line 229: change this method to loop over all highlighted areas instead of checking with if statement for each one
line 338: change this as the line 229
line 297: change this to loop over all highlighted areas
- app/assets/javascript/display.js
line 43: change this method to loop over all the highlighted areas
- app/views/coding/display.html.erb
link 150-152: replace this two line with any number of highlighted areas
- app/views/coding/process_images.html.erb
link 96-98: replace this two line with any number of highlighted areas
- app/controllers/threads_controller.rb
line 133-136, 278-285: change this with any number of highlighted areas
The files that we’ll need to change and the lines inside each one related to this to, to switch to the older version, where we download the images and store them:
- lib/scraper.rb
line 4: un-comment the RMagick library
line 29-35: un-comment this part were we open the images links and path their content to saving method
line 37-39: delete this part
line 118-126: un-comment this part which save the downloaded image to the disk
line 130-136: delete this part
- app/controller/threads_controller.rb
line 95-96: un-comment this part, to get the images size
line 98-100: delete this part
line 105-106: un-comment this part
line 234-235, 243-244: un-comment this part
- app/views/threads/index.html.erb
line 21: un-comment this to get the images from the local storage
line 23-25: delete this part
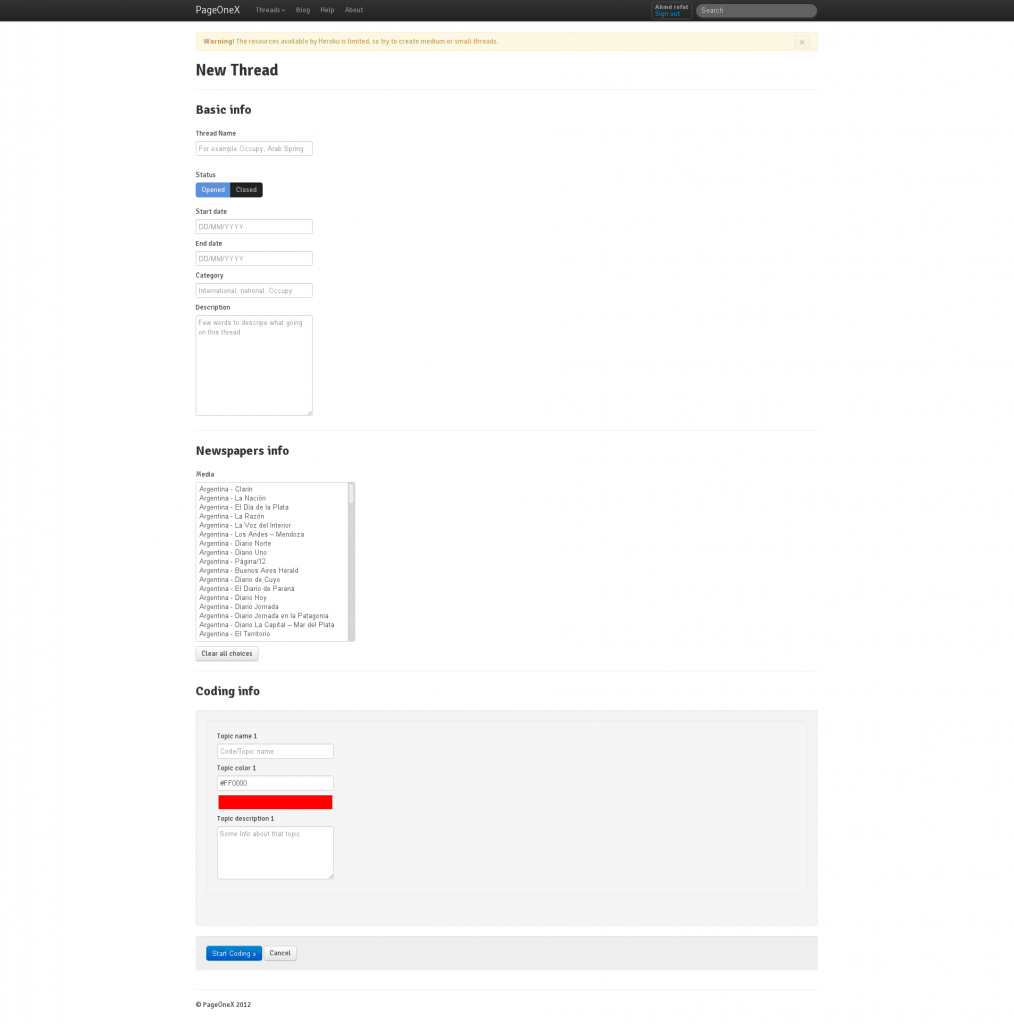
- app/views/threads/new.html.erb
line 7-10: delete this part
- app/views/coding/display.html.erb
line 135: un-comment this line
line 137-148: delete this part
- app/views/coding/process_images.html.erb
line 60, 74: un-comment this line
line 62-68, 76-83: delete this part
- app/assets/javascript/coding.js
line 216-219: delete this part
- app/assets/javascript/display.js
line 141-144: delete this part
Notes on the pending feature, and how they can be implemented
- Exporting the display result as an image
The gem we’ll need is IMGKit, and in the coding controller we’ll use this gem to convert the rendered view into image
- Create user profile pages
We’ll override the user controller of Devise, and add a view for the user profile pages
- Implementing tags
To implement the full featured tags we’ll need to use ActsAsTaggableOn