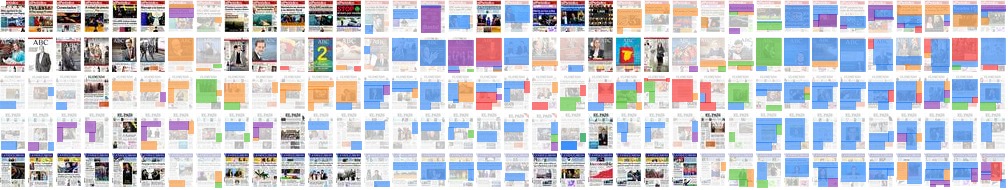
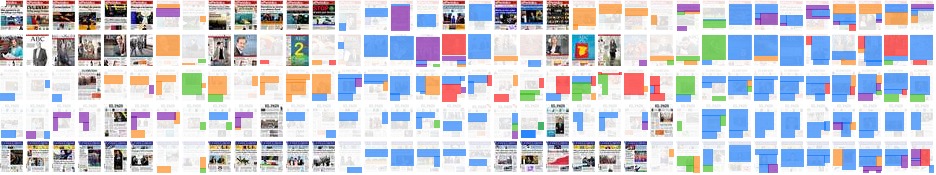
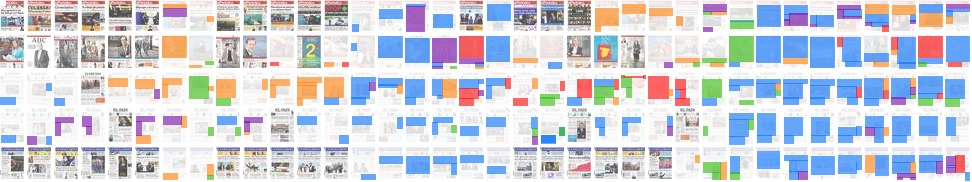
The front page images in the display view are displayed differently if they have been coded or not. It makes easier for the user to know intuitively which images have been coded (more transparent) with the ones that hasn’t (more opaque).
I’ve been testing with different opacities: make both uncoded and coded images lose opacity, and color codes to lose transparency. Related commit.
Check the tests:

Uncoded: 1

Uncoded: 1

Uncoded: 1
Opacity of color codes: from 0.5 to 0.6
and the finaland chosen selection:

Uncoded: 0.6