I’ll give in this post a technical overview “Coding View”, and how it works and why I’m using specific library, plugin, or even techniques.
Let’s start with the basic structure of the coding view it self;

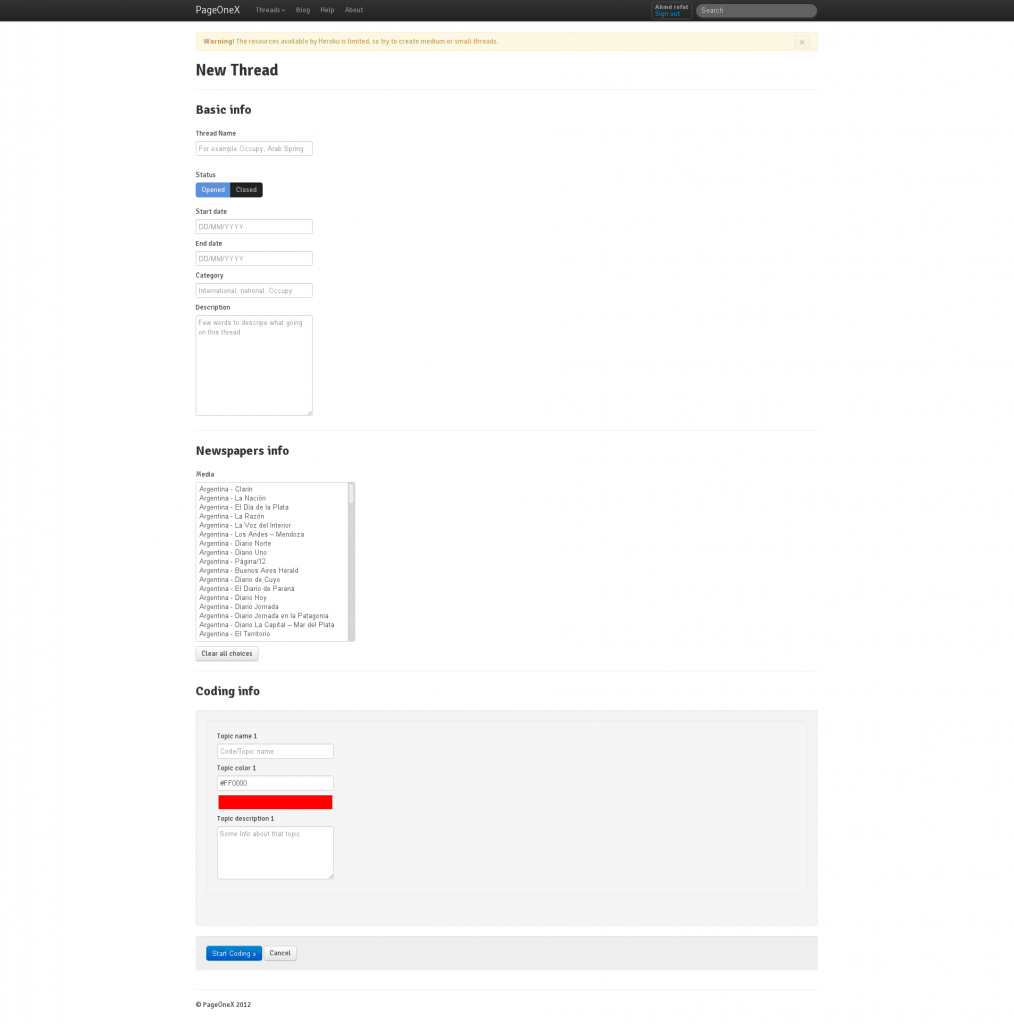
Coding view divided mainly into two parts:
1 – The left side part which contains the list of codes and their codes, in a colored box (users decide the color of each box in initiate step), and then Newspaper info (name, publication date, image source)
2 – The right side (or the middle part, because the right side is part of the layout) which contains the images slider “Carousel”, and we have faced two options for displaying images in Coding view:
1 – The first one is to display image by image and submit each image highlighted areas values by itself, and the problem with this is the following; first even if the user coding 10 images it take time and the user will even take time to skip images and back to them later, so the main problem was the navigating between images, but this option was much simpler to handel on the front side and even on the server side, becuse we will be dealing with only one image at a time, but for scalability purpose it will be bad, and we will need to refactor a big part of the code for larg set of images
2 – The second one, which we actually using now is using a bootstrap jQuery slider plugin http://twitter.github.com/bootstrap/javascript.html#carousel, to display a large set of images with a very easy navigation way, so users can slide to any image to code first and the back again to the uncoded images, the problem with this option is it impose more complexity on how to store the highlighted area in the browser and how to submit this values to the server
Before explaining how we store highlighted areas, we should know how we generate them, which is done using imgAreaSelect jQuery plugin http://odyniec.net/projects/imgareaselect/ which is simple and easy to use.
I’ll explain now how we store highlighted areas in the browser: we are using hidden fields to store the values of highlighted areas, line 3 show hidden field with an id for instance “image3_ha1” with default value “0”, and this field is used to tell us if highlighted area number “1” is used with image or not, then line 4 which store the code id which this highlighted area is represent, by setting the number we can decide the color of the highlighted area (I’ll explain this part after this), then line 5 which stores the x1 value and so on for the following fields (for now we are using x1,y1, width, and height to draw the highlighted area only) and the same for the fields starting from line 11, the differenc is that it represent the other highlighted area
We are using just two highlighted areas to code, but we are going to make it unlimited in the next version
-
<% @image_counter.downto(1) do |ic| %>
-
<div id="image<%= ic %>">
-
<%= hidden_field_tag "image#{ic}_ha1","0" %>
-
<%= hidden_field_tag "image#{ic}_ha1_code_id","0" %>
-
<%= hidden_field_tag "image#{ic}_ha1_x1" %>
-
<%= hidden_field_tag "image#{ic}_ha1_y1" %>
-
<%= hidden_field_tag "image#{ic}_ha1_x2" %>
-
<%= hidden_field_tag "image#{ic}_ha1_y2" %>
-
<%= hidden_field_tag "image#{ic}_ha1_width" %>
-
<%= hidden_field_tag "image#{ic}_ha1_height" %>
-
<%= hidden_field_tag "image#{ic}_ha2","0" %>
-
<%= hidden_field_tag "image#{ic}_ha2_code_id","0" %>
-
<%= hidden_field_tag "image#{ic}_ha2_x1" %>
-
<%= hidden_field_tag "image#{ic}_ha2_y1" %>
-
<%= hidden_field_tag "image#{ic}_ha2_x2" %>
-
<%= hidden_field_tag "image#{ic}_ha2_y2" %>
-
<%= hidden_field_tag "image#{ic}_ha2_width" %>
-
<%= hidden_field_tag "image#{ic}_ha2_height" %>
-
</div>
-
<%end%>
We are using bootstrp jQuery modals plugin http://twitter.github.com/bootstrap/javascript.html#modals to allow users to select the code of a highlighted area the following snippet shows how codes colors attached to the options, and it’s important to point this part because; loading codes colors fetched from this elements, in line 3, we have added an attribute to the radio button element called “color” and sets it value with the code color, and also code_id element to store the code id, this two attributes is very important, becuase we are using them to set the highlighted areas colors
-
<% @thread.codes.each do |code| %>
-
<%= radio_button_tag "codes", code.code_text, false, color: code.color, code_id: code.id %> <%= code.code_text %><br>
-
<% end %>
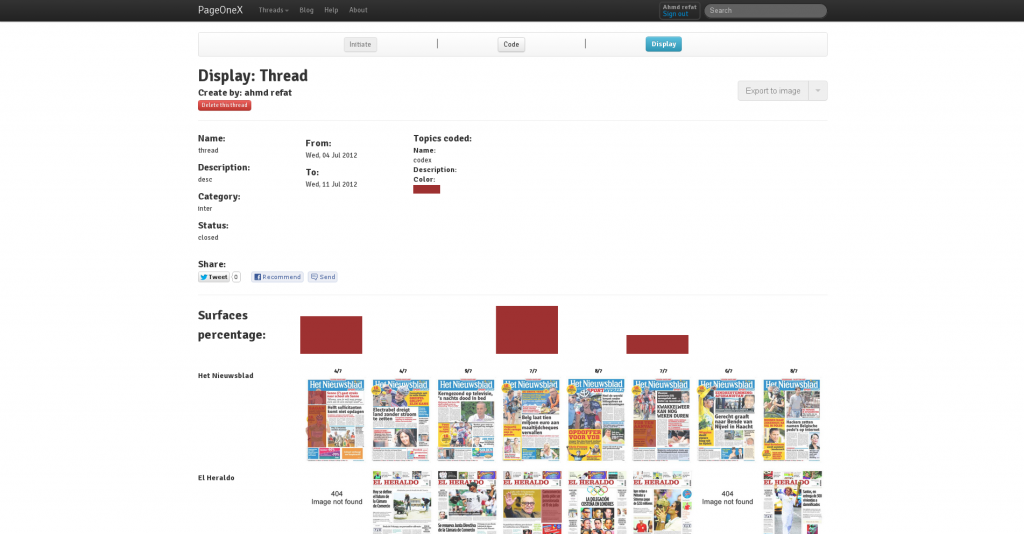
Last part which is submiting buttons at center part, “Display Now” button which will direct the user to display view, “Clear Highlighted Areas” which will reset all hidden fields values and highlighted areas, “Nothing to Code” which will add a box of the images saying “Nothing to code here” (will implemented soon), last button “Cancel” which will delete the thread (will implemented soon)