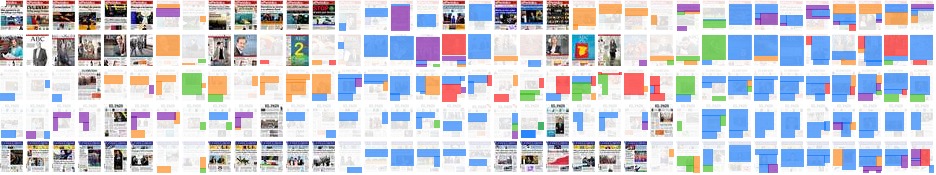
Now you can embed a PageOneX thread in your site:
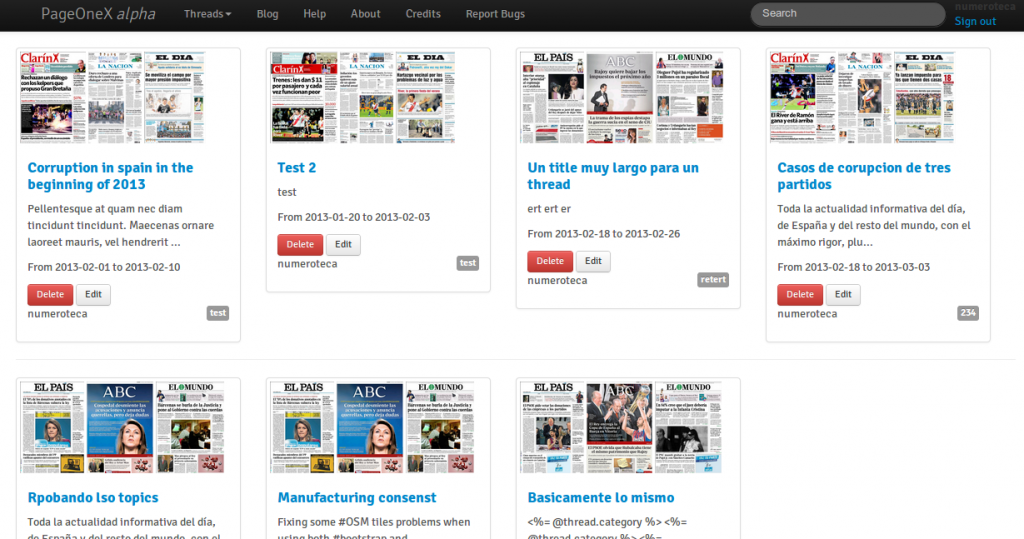
You can check this thread at PageOneX > Corrupción España. Octubre 2013.
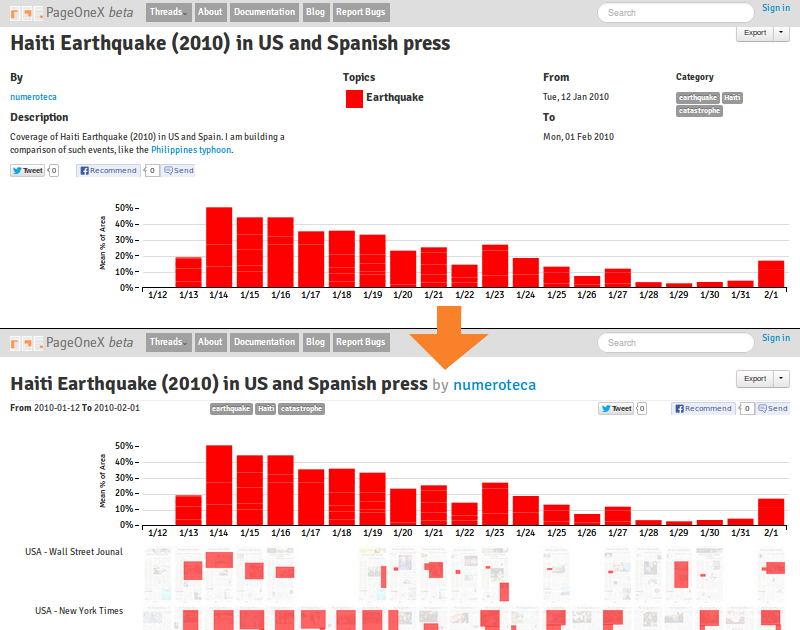
To get the embedded version you just need to add “/embed” at the end of the url http://pageonex.com/numeroteca/corrupcion-espana-octubre-2013/embed
and embed that web page with an iframe.
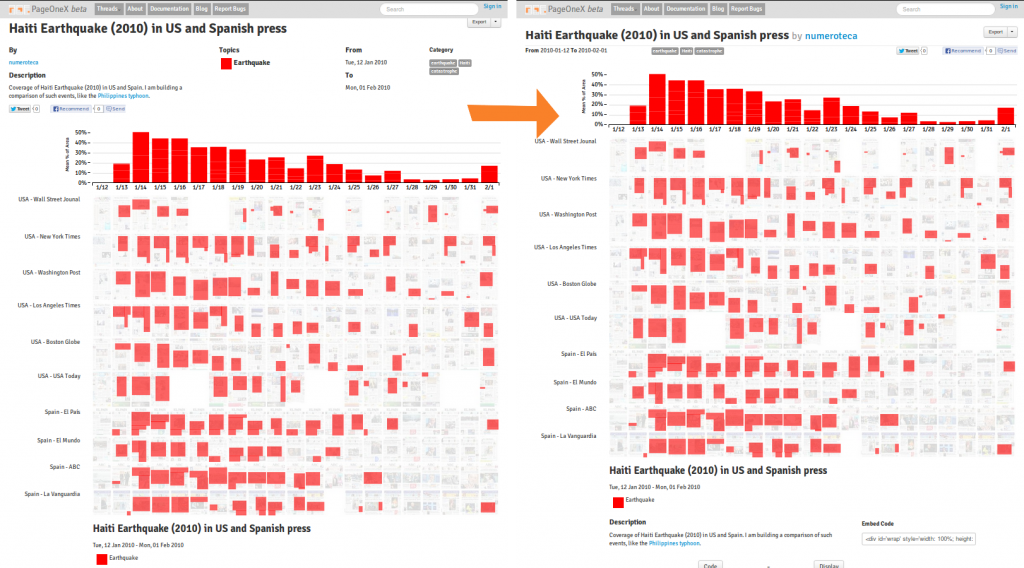
This version of the display view is the same as the normal thread, but wihout the header (navigation bar, description, vertical legend) and footer.
You will have to play with the scale and height of the div and iframe to make it look good.
Code to embed:
<div id="wrap" style="width: 100%; height: 490px; padding: 0; overflow: hidden;">
<iframe style="width: 1280px; height: 700px; -ms-zoom: 0.68; -transform: scale(0.68);
-moz-transform: scale(0.68); -moz-transform-origin: 0 0; -o-transform: scale(0.68);
-o-transform-origin: 0 0; -webkit-transform: scale(0.68); -webkit-transform-origin: 0 0;
max-width: none; overflow: hidden; border: 1px solid white;"
src="http://pageonex.com/numeroteca/corrupcion-espana-octubre-2013/embed">
</iframe></div>
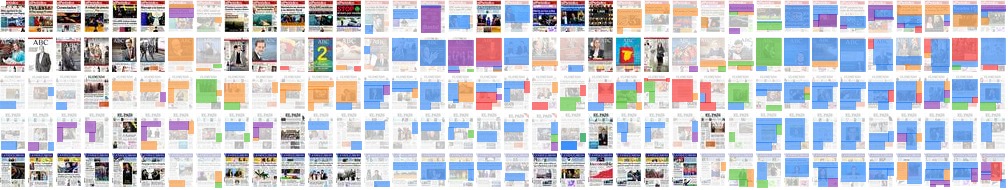
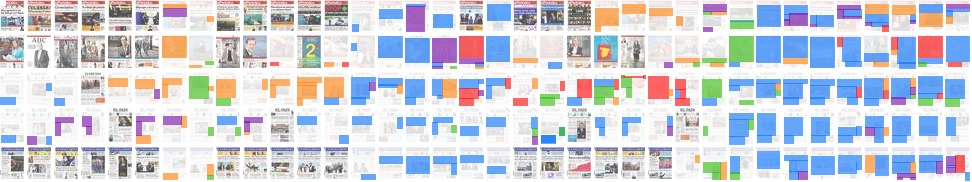
Another example about Coverage of Gezi Park protests in Turkish newspapers last June.